티스토리에 테크니컬 SEO 적용하기의 2번째 콘텐츠는 사이트맵(sitemap)입니다. 사이트맵은 웹 사이트 내 모든 페이지의 목차입니다. 사이트맵을 검색 엔진에 제공하면 SEO에 긍정적인 영향을 미치기 때문에 사이트맵을 설정하는 것이 중요합니다. 그래서 이번 콘텐츠에서는 사이트맵의 개념, 티스토리에서의 사이트맵, 사이트맵을 구글 서치 콘솔과 네이버 웹마스터 도구에 제출하는 법, 티스토리 사이트맵의 문제점을 다룰 예정입니다.
목차
- 사이트맵이란?
- 티스토리에서의 사이트맵
- (숨긴 글: 사이트맵 직접 만들기)
- 사이트맵 제출하기
- 티스토리 사이트맵의 문제점과 대안
사이트맵(sitemap)이란?
사이트맵은 웹 사이트 내의 모든 파일, 이미지, 동영상과 그 관계의 정보를 제공하는 파일입니다. 사이트맵이 있다고 해서 검색엔진 랭킹 점수를 직접적으로 상승시키지는 않지만 사이트맵을 검색엔진에 제공하면 검색엔진 로봇이 사이트를 효율적으로 크롤링합니다. 특히 연결되는 외부 링크가 많지 않은 새로 만들어진 사이트는 사이트맵이 있어야 검색엔진이 페이지를 찾을 수 있습니다. 따라서 사이트에서 중요하다고 생각하는 페이지/파일과 마지막으로 업데이트된 시간, 페이지의 대체 언어 버전 등 중요한 관련 정보를 사이트맵에 담아 검색엔진에 제공해야 합니다.
일반적으로 사이트맵의 위치는 어디든 상관 없지만 보통 루트 폴더에 업로드하며, 루트 폴더에 존재하지 않을 경우는 사이트맵의 위치를 robots.txt에 지정하면 됩니다. (robots.txt에 관한 내용은 티스토리에서 테크니컬 SEO 적용하기 (1) - 로봇 파일을 참조하세요.)
웹 사이트 URL 뒤에 /sitemap.xml을 입력하면 아래와 같이 사이트맵이 보여집니다.

사이트맵을 통해 제공할 수 있는 페이지의 특정 콘텐츠 유형 정보는 동영상, 이미지, 뉴스 등이 있습니다. 예를 들어 동영상의 경우, 사이트맵에서 동영상의 길이, 카테고리, 연령 적합성 등급 등을 지정할 수 있습니다. 동영상 사이트맵의 예는 아래와 같습니다. 더 자세한 내용은 구글 검색 센터의 사이트맵 알아보기를 읽어보세요.
# 동영상 사이트맵의 예시
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>http://www.example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>http://www.example.com/thumbs/123.jpg</video:thumbnail_loc>
<video:title>Grilling steaks for summer</video:title>
<video:description>Alkis shows you how to get perfectly done steaks every
time</video:description>
<video:content_loc>
http://streamserver.example.com/video123.mp4</video:content_loc>
<video:player_loc>
http://www.example.com/videoplayer.php?video=123</video:player_loc>
<video:duration>600</video:duration>
<video:expiration_date>2021-11-05T19:20:30+08:00</video:expiration_date>
<video:rating>4.2</video:rating>
<video:view_count>12345</video:view_count>
<video:publication_date>2007-11-05T19:20:30+08:00</video:publication_date>
<video:family_friendly>yes</video:family_friendly>
<video:restriction relationship="allow">IE GB US CA</video:restriction>
<video:price currency="EUR">1.99</video:price>
<video:requires_subscription>yes</video:requires_subscription>
<video:uploader
info="http://www.example.com/users/grillymcgrillerson">GrillyMcGrillerson
</video:uploader>
<video:live>no</video:live>
</video:video>
</url>
</urlset>
티스토리에서의 사이트맵
티스토리에서는 사이트맵을 만들어 주기 때문에 따로 사이트맵을 만들 필요는 없습니다. 티스토리 블로그 URL 뒤에 '/sitemap.xml'을 입력하면 아래와 같이 나옵니다.

하지만 직접 사이트맵을 만들고 싶다면 아래의 접은 글을 열어 읽어보세요.
사이트맵 직접 만들기
사이트맵을 만드는 방법은 크게 2가지입니다. 하나는 워드프레스를 기반으로 해 만드는 방법이고, 다른 하나는 워드프레스를 기반으로 하지 않고 만드는 방법입니다. 워드프레스 기반이 아닌 사이트맵을 만들 때 보편적으로 사용되는 것은 XML-Sitemaps.com이 있습니다. 워드프레스 기반인 사이트맵을 만들기 위해서는 Yoast SEO 플러그인을 사용하면 됩니다. 하지만 이 외에도 사이트맵을 만들 수 있는 도구나 웹사이트가 많으니 편리한 도구를 검색하여 사용하면 됩니다.
중요한 것은 사이트맵에는 1) 마지막으로 변경된 날짜 데이터 2) 페이지별 중요도 3) 웹 사이트의 콘텐츠가 업데이트되는 주기 등의 정보가 들어가야 한다는 것입니다.
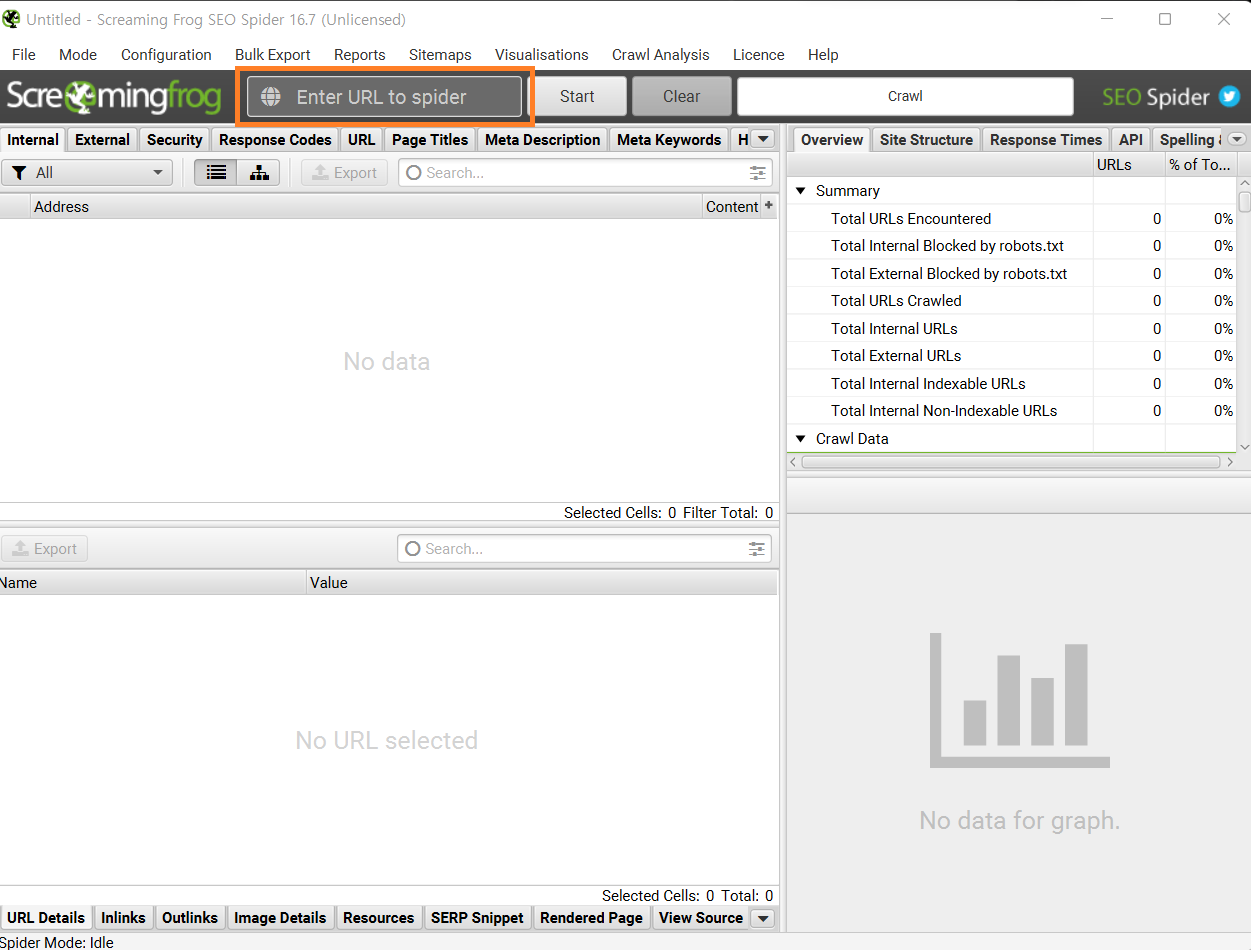
저는 웹사이트의 SEO를 진단하는 툴인 Screaming Frog로 사이트맵을 만들어 보겠습니다. 먼저 Screaming Frog를 다운로드하여 실행시킵니다. 주황색 박스 부분에 웹사이트 URL을 입력한 후, Start 버튼을 클릭합니다.

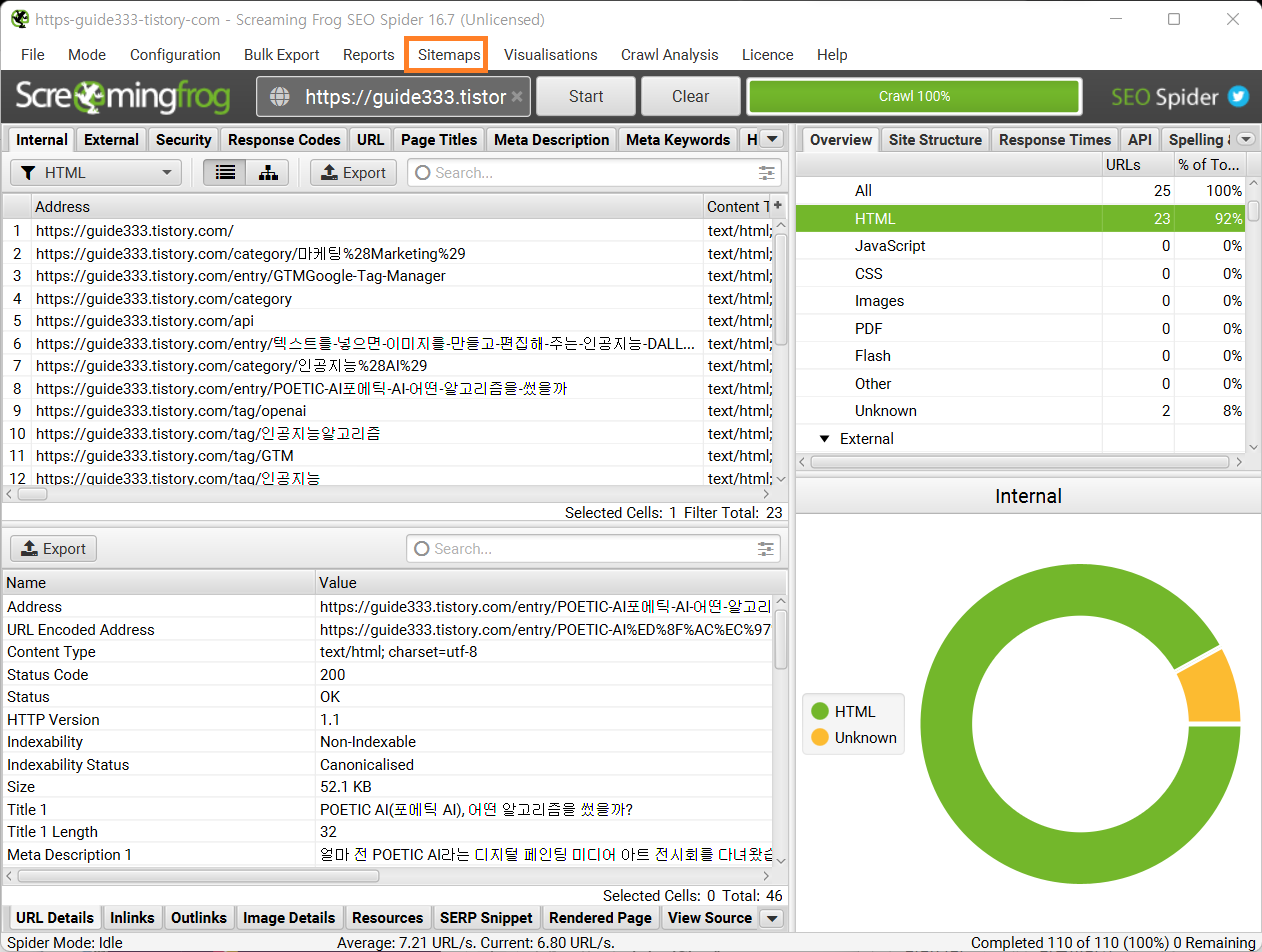
아래와 같이 크롤링 결과가 나오면 메뉴 표시줄의 Sitemap - XML Sitemap을 선택합니다.

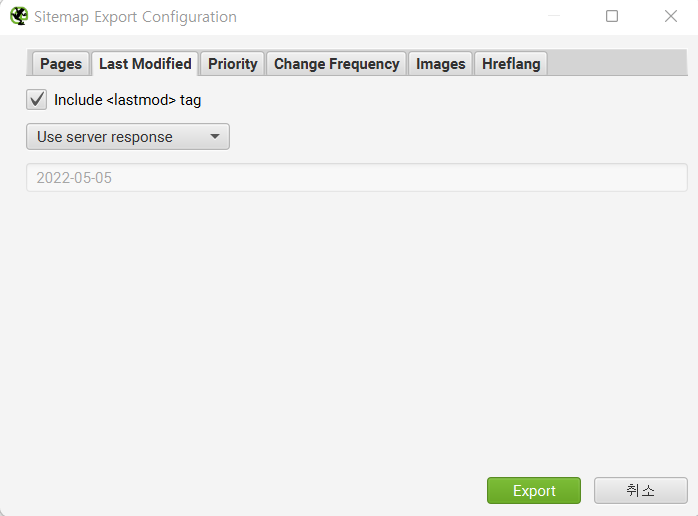
아래와 같은 팝업창이 뜨면 웹 사이트의 상황과 목적에 맞게 세부 사항을 설정합니다. 위에서 언급했듯이 1) 마지막으로 변경된 날짜 데이터 2) 페이지별 중요도 3) 웹 사이트의 콘텐츠가 업데이트되는 주기 등을 포함시켜야 합니다. 아래의 이미지는 마지막으로 변경된 날짜 데이터를 포함시킨다는 것입니다. 세부 사항을 설정한 후에는 Export 버튼을 클릭해 사이트맵을 저장합니다.

저장된 사이트맵을 열면 아래와 같이 나옵니다.

사이트맵 제출하기
이제 사이트맵을 구글 서치 콘솔과 네이버 웹마스터 도구에 제출해야 합니다. 한번 사이트맵을 제출하면 그 후로는 신경쓰지 않아도 됩니다.
구글 서치 콘솔에 사이트맵 제출하기
구글 서치 콘솔에서 Sitemaps를 클릭한 후 새 사이트맵 추가에서 sitemap.xml을 입력하고 제출을 클릭하면 사이트맵이 제출됩니다.

네이버 웹마스터 도구에 사이트맵 제출하기
네이버 웹마스터 도구에 들어가 사이트를 등록하고, 사이트 목록에서 사이트를 클릭합니다.

요청 - 사이트맵 제출 - 사이트맵 URL 입력에서 sitemap.xml을 입력하고 확인을 클릭하면 사이트맵이 제출됩니다.

티스토리 사이트맵의 문제점과 대안
티스토리 사이트맵의 문제점 - 모바일 웹 주소 URL
위에서 언급했듯이 티스토리는 사이트맵을 자동으로 제공해 줍니다. 그런데 2021년 말 티스토리에서 모바일 웹 주소 URL을 사이트맵에 넣어버리면서 사이트맵의 길이가 2배로 늘었고, 그로 인해 구글 서치 콘솔이 사이트맵을 제대로 읽지 못하는 상황이 벌어졌다고 합니다.

모바일 웹 URL이 포함된 사이트맵을 구글 서치 콘솔이나 네이버 웹마스터 도구에 제출하면 /m이 붙은 색인이 생성되어 검색엔진에서 사이트가 제대로 검색이 되지 않는다고 하니, 이 문제가 해결되기 전까지는 사이트맵 제출을 하지 말아야 한다고 합니다. 만약 사이트맵을 이미 제출했다면 제출된 사이트맵을 삭제하고 /m이 붙은 색인도 삭제해야 하구요. 이에 대한 자세한 내용은 티스토리 사이트맵 등록하면 안되는 이유라는 블로그 글에서 확인할 수 있습니다.
사이트맵의 대안 - 색인 생성
사이트맵을 검색엔진에 제출하지 못한다면 다른 방안이 있을까요? 사이트맵을 검색엔진에 제출하기 전까지 발행하는 콘텐츠마다 구글 서치 콘솔과 네이버 웹마스터 도구에서 색인 생성을 해주어야 합니다. 색인 생성 방법은 테크니컬 SEO (3) - 색인 생성에서 다루겠습니다.
참고 자료
트래픽을 쓸어 담는 검색엔진 최적화, 김건오, e비즈북스
https://night-traveler.tistory.com/635#gsc.tab=0
https://developers.google.com/search/docs/advanced/sitemaps/overview?hl=ko
'마케팅(Marketing)' 카테고리의 다른 글
| 메타 디스크립션(Meta Description) - 콘텐츠 SEO (1) (4) | 2022.06.03 |
|---|---|
| 제목 태그(heading tags)/H 태그 - 테크니컬 SEO (4) (0) | 2022.05.27 |
| 색인 생성 - 테크니컬 SEO (3) (0) | 2022.05.20 |
| 로봇 파일 - 테크니컬 SEO (1) (0) | 2022.05.06 |
| GTM(Google Tag Manager) (0) | 2022.04.26 |




댓글